서비스 기획 프로세스는
문제의 발견 > 요구사항 분석 > 상위 기획 > 상세 기획 > 개발 중 커뮤니케이션 > QA 검증 > 서비스 오픈으로 이루어져 있다.
상세 기획안은 요구사항을 분석한 것을 통대로 만들어진 상위 기획의 상세한 부분을 다루는 기획이다.
디자이너, 개발자의 작업을 원할하게 진행하기 위한 설계도이기 때문에, 문서를 보고 서비스를 구현하기 쉽도록 명확하게 표현하는 것이 중요하다. 파워포인트, 구글독스를 통해 구글 텍스트 검색이 가능한 경우 개발자들이 선호한다고 한다.
1) 상세 기획의 구성은 주로 표지를 통해 프로젝트명, 기획안 버전, 최종 수정일, 작성팀과 작성자명을 기입한다. 기획안 히스토리에는 기획안 버전 별로 업데이트한 내용을 기록하고, 몇 페이지에 어느 항목을 수정, 추가했는지를 기록한다.
중요한 것은 버전별로 파일을 분리하여 저장하는 것을 추천한다. 특정 버전으로 돌아가야하는 경우가 있으므로 꼼꼼하게 버전별로 관리할 필요성이 있는 것 같다.
2) 개요에는 상위 기획 과정에서 협의하여 정리한 내용을 기입한다.
- 작업 목적
- 작업 범위
- 정책
- 기능 명세 (여기까지는 상위 기획안과 동일하다)
+ 작업 담당자
서비스 출시 후 개선/추가하고 싶은 기획자가 발생하면 작업 안을 다시 찾아보는 경우가 있으므로 작업담당자와 작업개발자를 찾아야 하는 경우를 위해 각 프로젝트 부서 담당자를 기입하는 것이 중요하다.보통 히스토리 파악 순서는 기획안 찾은 후 기획자와 개발자를 찾는다. 대부분 이직하는 경우가 많기 때문에 문서화가 중요한 것 같다.
3) flow chart는 단계별 진행이 필요한 기능이거나, case 별로 보여주는 화면이 달라지는 서비스의 경우 차트를 삽입한다. 개발자가 한눈에 알아보기 쉽게 도식화하는 작업이다.
예시)

실습)
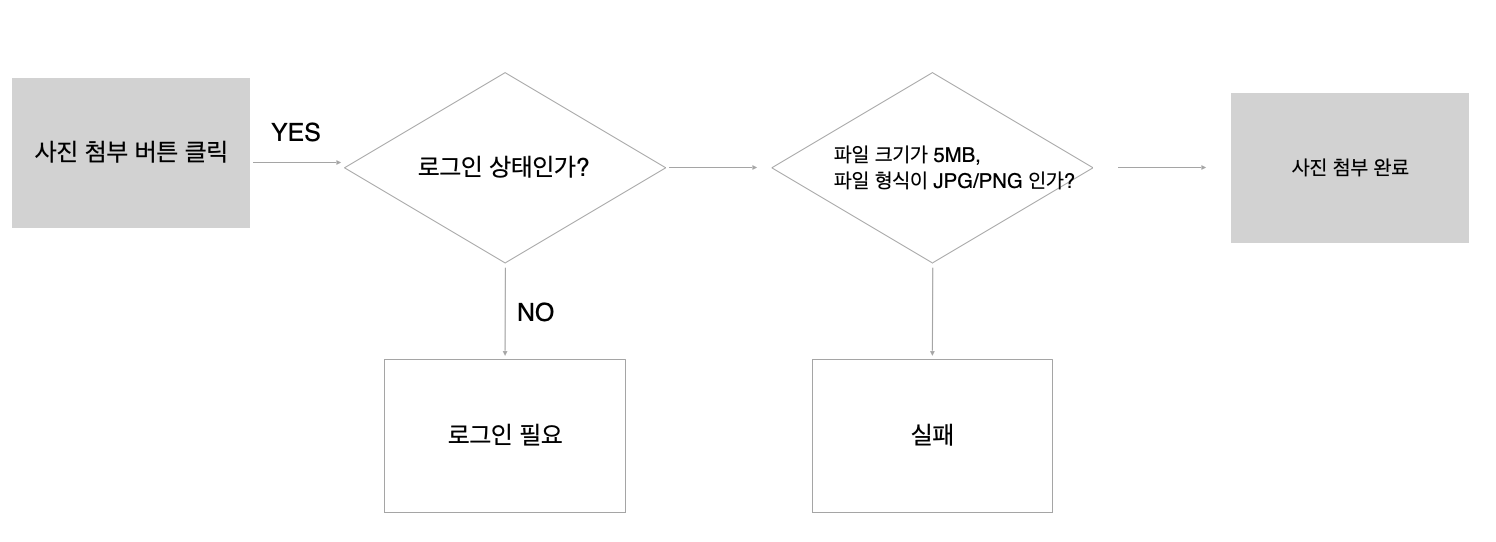
상품평에 사진 첨부하기 기능 flow chart

처음 작성할 때에는 너무 상세하게 적었는데 그 부분은 flowchart가 아닌 상세기획안에 적으면 된다.
📝 강사님 피드백
- 파일크기 / 형식은 각각의 마름모로 만들어 프로세스를 분리시키면 더 좋다.
4)화면 구성 및 Description은 flowchart를 통해 도식화한 후 주로 개발자가 작업해야 할 사항을 작성한다. 예를 들어 버튼 클릭 시 로그인 페이지로 현재 창 이동 기능이라고 명시하는 것이다.
작성하며 유의할 사항은
- description에는 주로 개발자가 작업해야할 사항을 작성 ( 예: 버튼 클릭 시 로그인 페이지로 현재 창 이동)
- 담당 디자이너가 주니어일 경우 디자인 관련 요청사항도 세부적으로 명시하는 것이 좋음(예: 이 페이지에서 가장 강조해야 할 부분이므로 색상, 배경색을 통해 텍스트 부각되도록 표현)
- 하나의 화면에서 설명해야 할 내용(description) 이 많을 경우, 장표를 복사하여 화면을 동일하게 두고 description을 이어서 기업
- 기획안에 디자인을 하지 말 것. 이것은 버튼 , 이것은 상품 이미지 이런 식으로 개발자와 디자이너가 이해할 수 있을 정도면 충분
또한 화면을 구성할 경우 모노톤으로 작업하여 디자이너가 색상에 구애받지 않도록 한다. 하지만 화사하게 구성이 되었으면 좋겠을 경우 별도로 기입해도 된다.
화면을 구성할때 모바일 앱 화면처럼 기획하려는 화면이 세로로 긴 경우에는 전체구성을 보여주고 각 section 대로 분리하여 설명한다. (header 설명, banner 설명, footer 설명)

작성 수 상관없이 보는 사람이 이해하는 데 편하도록 작성하는 것이 좋다.
실습)
- 상품리뷰 사진 추가 기능
1) 상품평 작성페이지

2) 사진 추가 편집 페이지

📝 강사님 피드백
아직 상품평 등록전인 상태이므로 내가 불러온 사진 썸네일을 모두 (최대10장) 다 이 모달창에 보여주는 것이 명확할 것 같다.
이용자가 방금 본인이 추가한 사진이 무엇인지 확인할 수 있도록
3) 상품평 보기페이지

백지상태에서 상세 기획안대로 스토리보드를 제작하기에는 어려움이 있었다. 강사님이 벤치마킹했던 타사 사이트의 페이지를 참고해서 작성해도 된다고 하셔서 이마트몰을 참고하여 작성했다. description을 쓰면서 내가 생각보다 글을 일목요연하게 쓰지 못한다는 것을 느꼈다. 내가 전달하고자 하는 말을 그대로 한눈에 알아보게끔 작성하는 연습을 해야 할 것 같고, 기획서를 작성하는데 도움이 되는 서적과 다양한 분야의 책들도 읽어야겠다고 생각했다.

출처 - [러닝스푼즈] 유니콘 기업 현직자에게 배우는 IT 서비스 기획자 취업 캠프 락홀릭 강사님 서비스기획 프로세스 강의
'서비스 기획 > 서비스 기획' 카테고리의 다른 글
| PMF & MVP 의미 알아보기 (0) | 2023.01.01 |
|---|---|
| 서비스 기획 개선안 작성하기 [모바일 교보문고-베스트셀러 상품 리스트] (0) | 2023.01.01 |
| 서비스 기획 프로세스 3단계 상위 기획안을 작성해보자 (0) | 2022.12.29 |
| 토스가 정의하는 PO(Product Owner)와 PM(Product Manager)의 차이 (0) | 2022.12.27 |
| 서비스 기획자 커리어 마인드셋 (1) | 2022.12.27 |





댓글